興味本位でReactNativeでiOSアプリをつくってみたかったので今回はexpoのドキュメントにあるチュートリアルに触ってみました!!
ReactNative、Expoとは
ReactNative
iOS、AndoroidをJavaScriptで書くことができるReactベースのJavaScriptのライブラリです。 swiftやkotlinなどを違ってネイティブアプリのようにライブラリが揃っているわけではないですが、React ベースなので、Webエンジニアがアプリを作りたい時の選択肢の一つになっている気がします。
Expo
ReactNativeを更に便利に使うためのAPIを提供してくれる便利なライブラリです。 特徴はいろいろあるので、下記リンクを参照してください。
Expo Tutorial
https://docs.expo.io/versions/v36.0.0/tutorial/planning/docs.expo.io
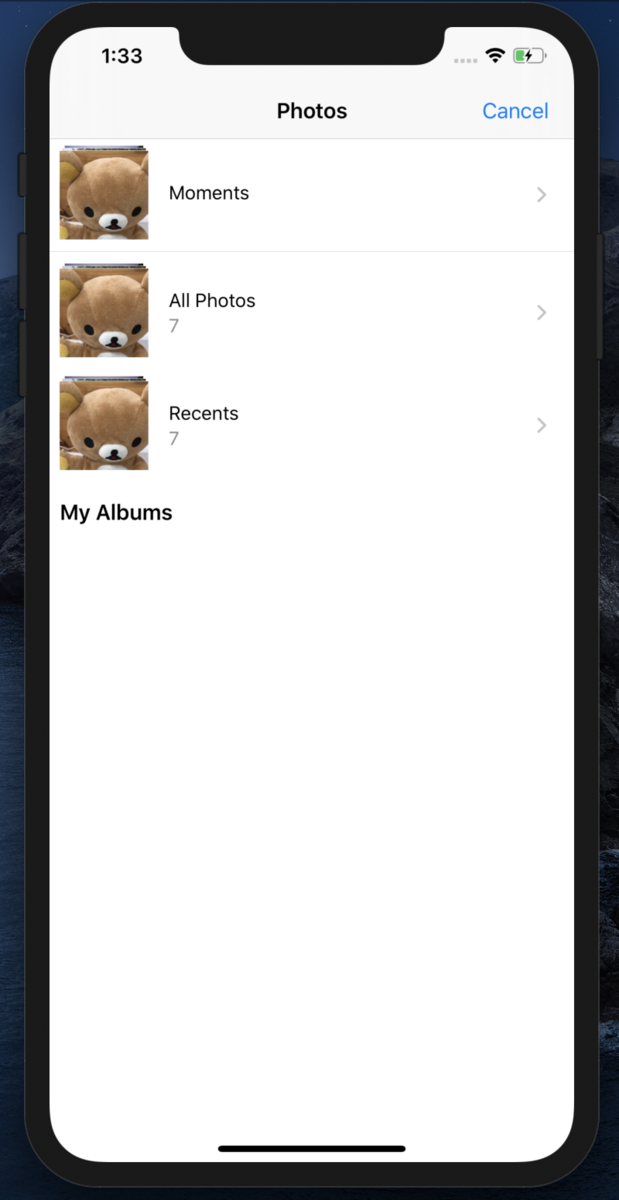
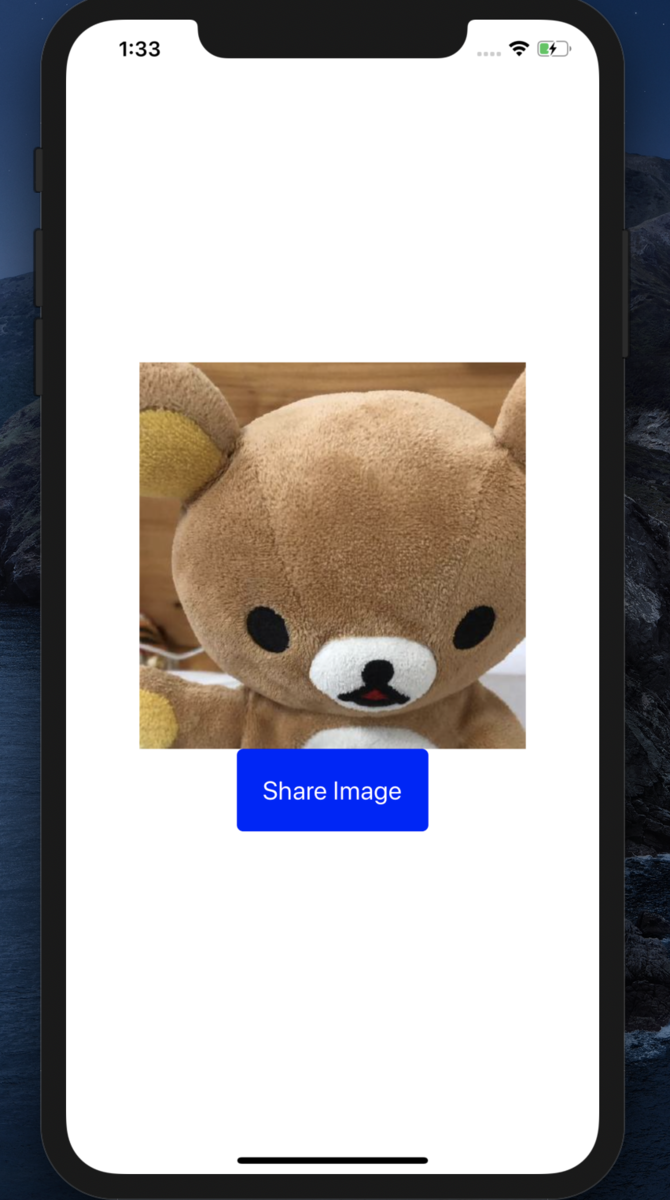
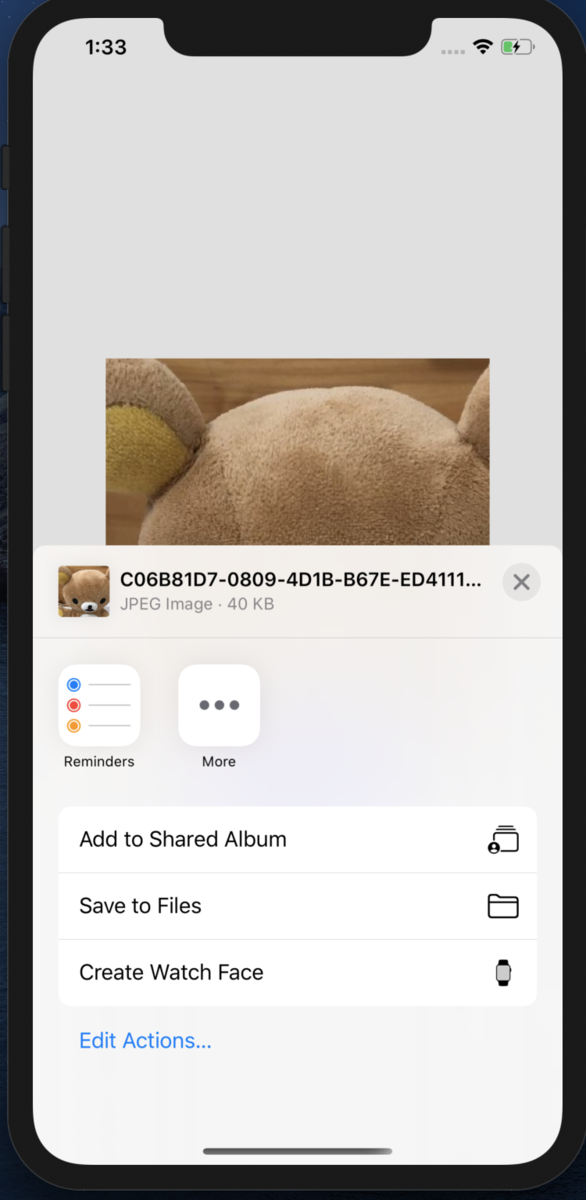
完成したもの
Pick a Photo ボタンを押してライブラリから写真を選んで、ShareボタンでTwitterなどにShareする簡単な画像共有アプリです。




コードはGitHubにあげてます。 github.com
最後に
ReactNativeはコードを書いたらすぐに反映されてストレスがないですし、UIはJSX(HTMLっぽい)とCSSっぽいやつで 書くので学習コストを抑えられてとても良い思いました。 スマホアプリの開発に興味のある方はexpoのドキュメントは全体的に読みやすいのでちらっと読むをおすすめします。
投げ銭していただける方は以下のボタンからよろしくお願いいたします。