今まで仕事でも使わないし身近でGraphQLを使う機会がなくGraphQL? 何それ美味しいの?って感じであったが、LeetCodeのAPIを叩くときGraphQLに出会ったのでメモに残す。
対象のAPIは今まで解いた問題の数や解いた問題の難易度別の内訳みたいなものを返してくるものにする。


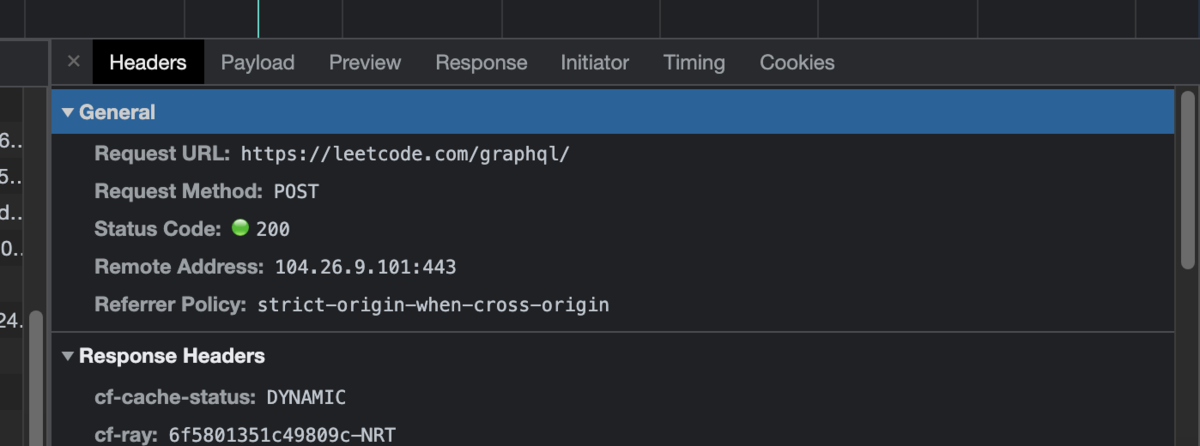
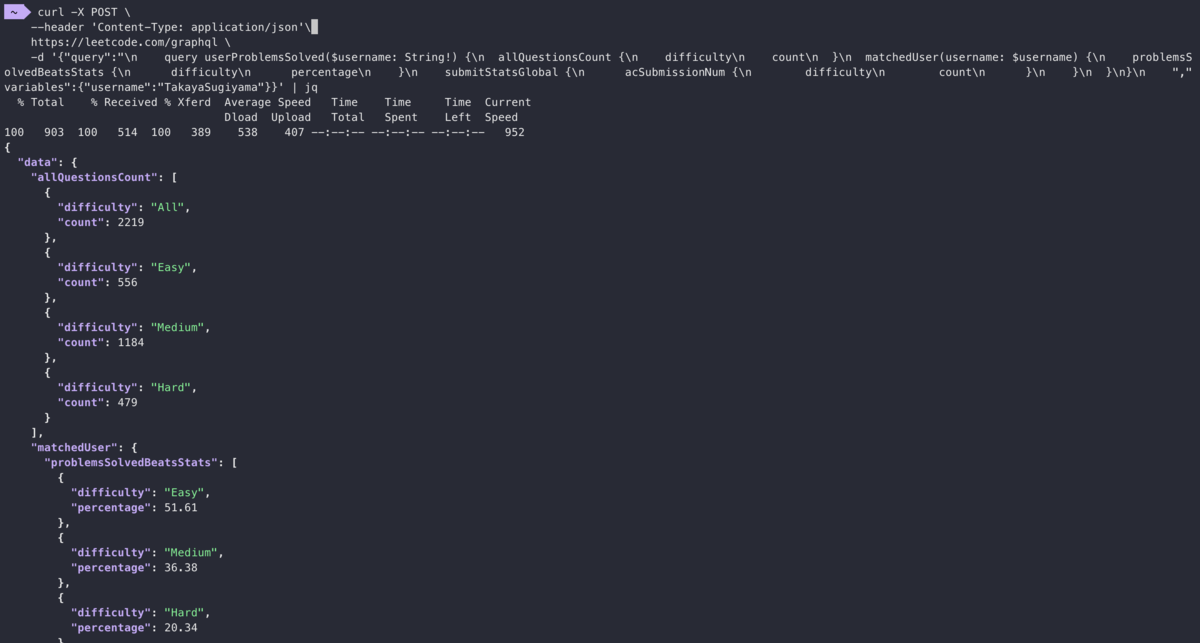
curlで叩いてみる。
curl -X POST \
--header 'Content-Type: application/json'\
https://leetcode.com/graphql \
-d '{"query":"\n query userProblemsSolved($username: String!) {\n allQuestionsCount {\n difficulty\n count\n }\n matchedUser(username: $username) {\n problemsSolvedBeatsStats {\n difficulty\n percentage\n }\n submitStatsGlobal {\n acSubmissionNum {\n difficulty\n count\n }\n }\n }\n}\n ","variables":{"username":"TakayaSugiyama"}}'
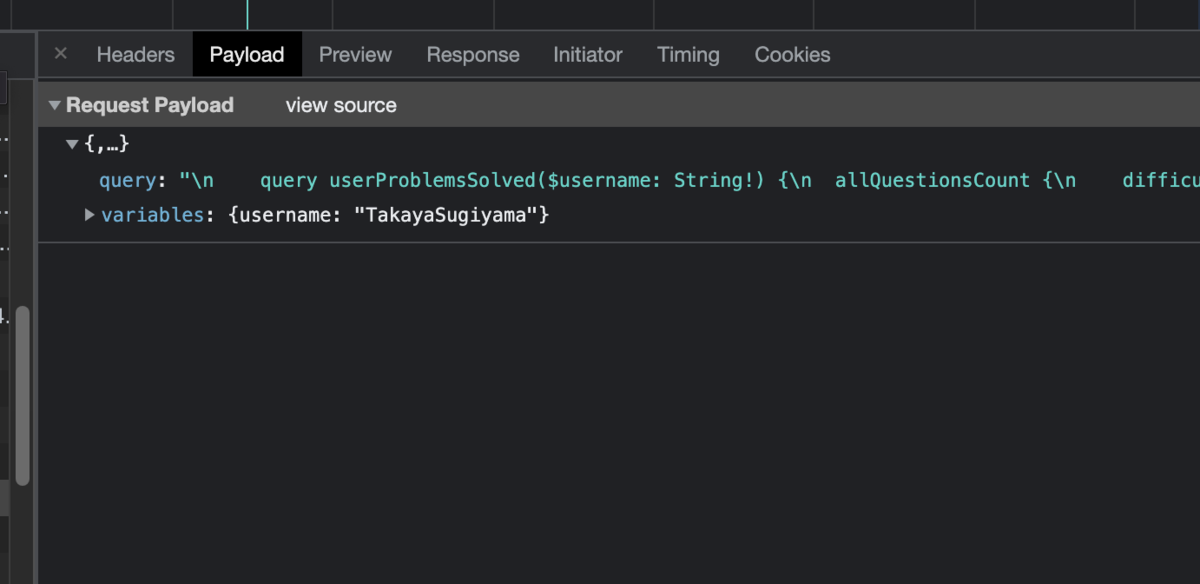
クエリ
query userProblemsSolved($username: String!) { allQuestionsCount { difficulty count } matchedUser(username: $username) { problemsSolvedBeatsStats { difficulty percentage } submitStatsGlobal { acSubmissionNum { difficulty count } } } }
Variables
variables: {username: "TakayaSugiyama"}
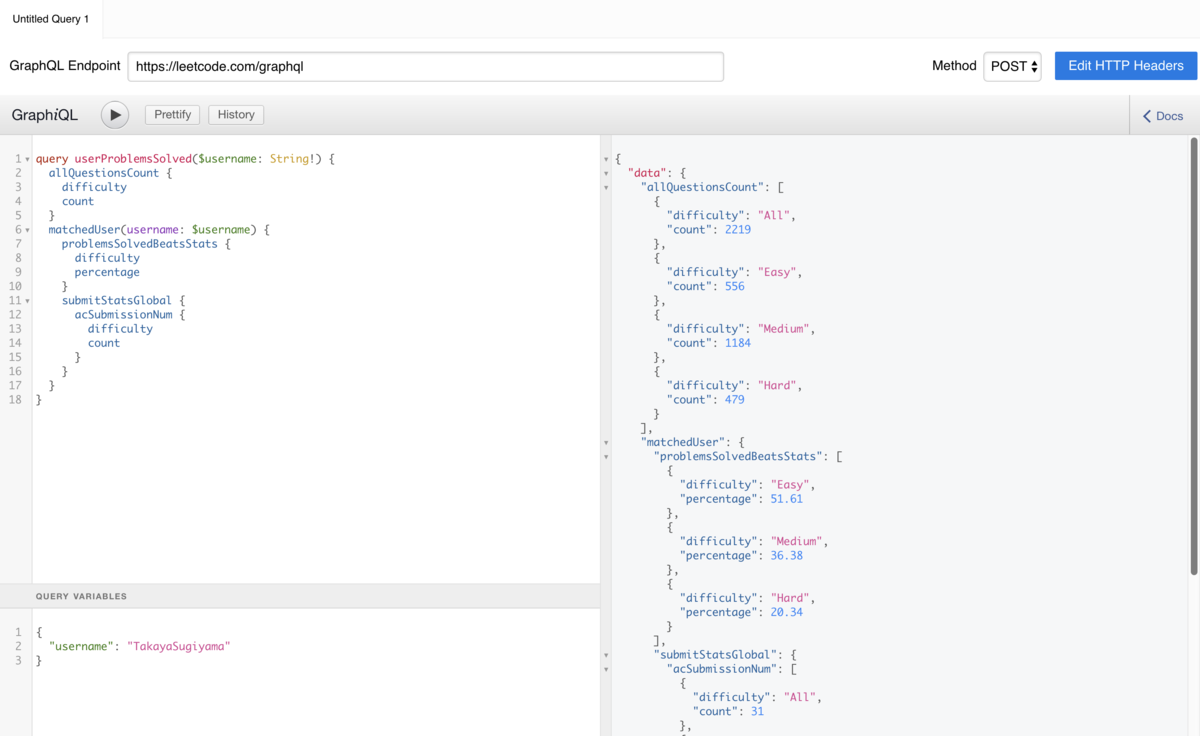
レスポンス

graphiql-app(GUI) から叩いてみる