概要
テーブルのデータをエクセルファイルにエクスポートする処理を実装したのでメモに残す。
使用したライブラリ
問題点
- セルのスタイリングはオープンソースの
Community Editionでは使えないこと。使うにはProfessional Editionにしないといけない。
実装
まず、ライブラリをインストール
yarn add xlsx
<template> <div id="app"> <table ref="table-to-sheet"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> </table> <button @click="downloadExcelFile()">エクセルファイルをダウンロード</button> </div> </template> <script> import XLSX from 'xlsx' export default { methods: { downloadExcelFile: ()=>{ const data = this.$refs.table-to-sheet const wb = XLSX.utils.table_to_book(data); XLSX.writeFile(wb,'demo.xlsx'); } } } </script>
動作確認
エクセルファイルダウンロードと書かれたボタンを押すとダウンロードできる。

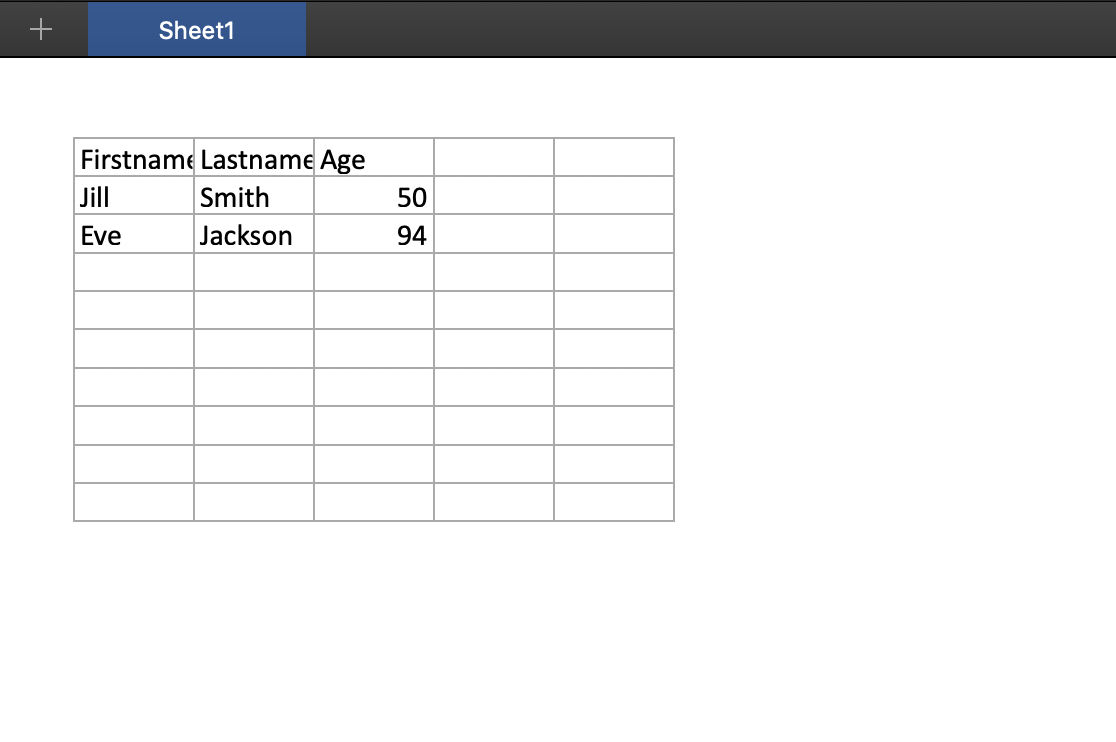
Numbersで確認するとこんな感じで確認できる。