概要
- Content Security Policyを設定することでWebサイトが読み込めるリソース(JavaScript、CSSなど)を制御できる。
- metaタグで制御する方法とHTTPヘッダーで制御する方法がある。
- 読み込めるリソースを定義するのにディレクティブというものを定義する必要がある。
- ディレクティブには色々種類がある。 https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
試す
JavaScriptなどを制御する script-src , CSSなどを制御する style-srcなどがある。
rubyでWebサーバーを立ち上げてlocalhost:8080にアクセスすると問題なく立ち上がり以下のような感じの画面になる。

ruby -run -e httpd . -p 8080
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Security-Policy" content="default-src 'self';script-src 'self' https://cdn.tailwindcss.com;style-src 'self' 'unsafe-inline';img-src https://avatars.githubusercontent.com/u/44254887" /> <script src="./sample.js"></script> <script src="https://cdn.tailwindcss.com"></script> <title>Document</title> </head> <body> <h1 class="text-rose-500" id="title">Hello World</h1> <img src="https://avatars.githubusercontent.com/u/44254887?v=4" class="w-10 h-10"/> </body> </html>
alert("test");
例えばCDNから取得してるtailwindの読み込みを許可しないようにする。
<meta http-equiv="Content-Security-Policy" content="default-src 'self';script-src 'self';style-src 'self' 'unsafe-inline';img-src https://avatars.githubusercontent.com/u/44254887" />
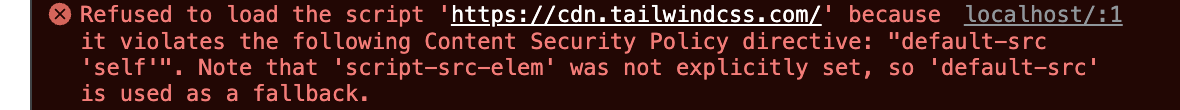
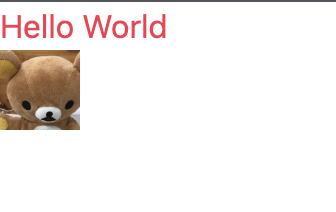
すると以下のように読み込まれずh1タグのテキストの色が黒色になり、画像も高さと幅の調整が効かずに大きくなってしまう。また読み込みができないという趣旨の警告が出てくる。