導入
graphql-language-service-cliをインストールする。
npm i -g graphql-language-service-cli
coc-settings.jsonにlanguage-serverの設定を追加する。
ログを見たいので "trace.server": "verbose" を追加している。
"languageserver": { "graphql": { "command": "graphql-lsp", "args": ["server", "-m", "stream"], "trace.server": "verbose", "filetypes": ["typescript", "typescriptreact", "graphql"] } }
動作確認
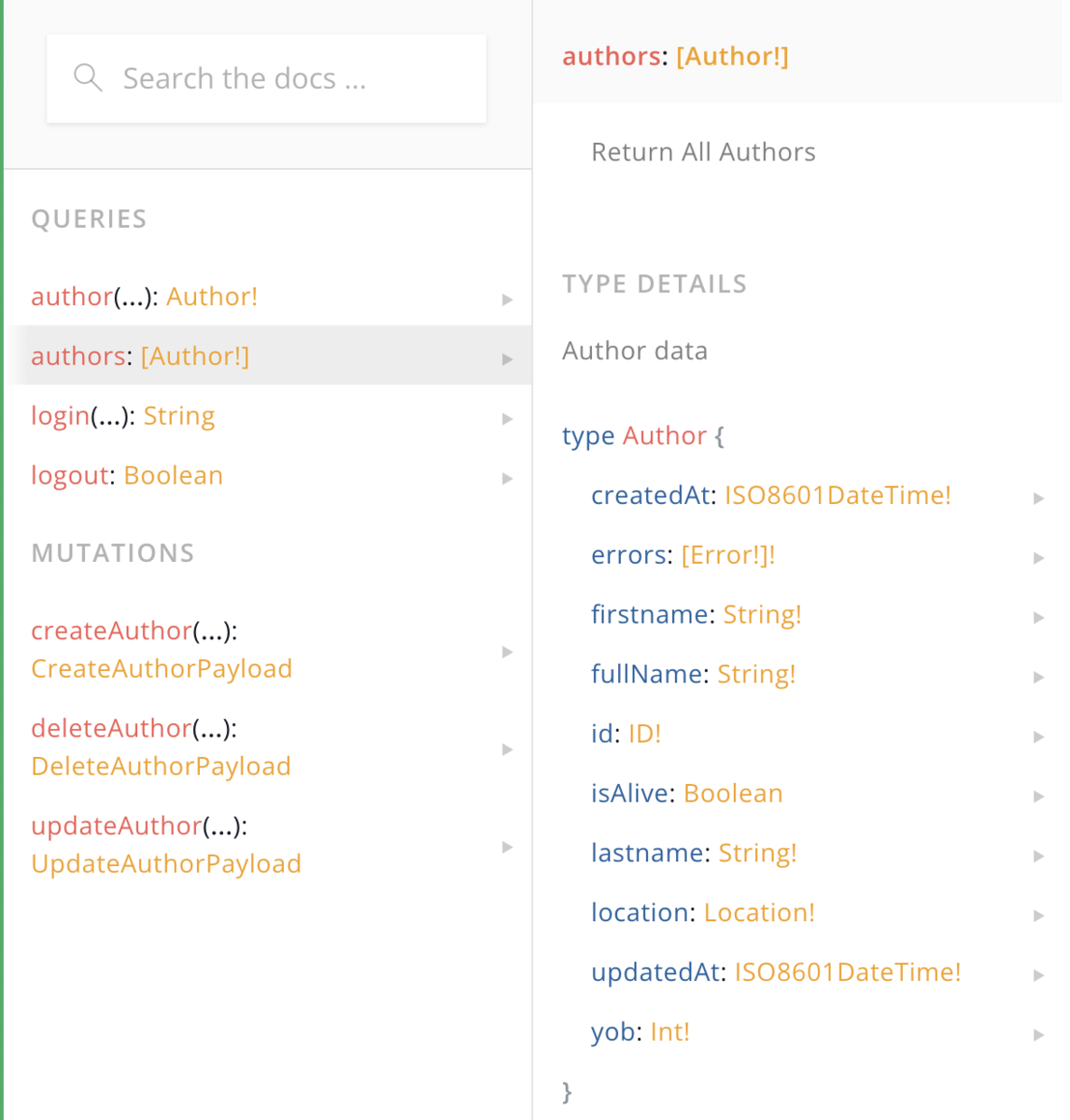
動作確認にgraphql-rubyを使って実装した簡単なsandbox的なgraphql サーバーを使った。
Graphqlのクライアントのルートに graphqlのschemaやdocumentの設定を .graphqlrc.ymlというファイルに書いておく。
今回はdocumentの設定は必要ないので省略している。
schema: 'http://localhost:3000/graphql'
以下のようなqueryを叩くようなクライアントの実装で確認してみる。

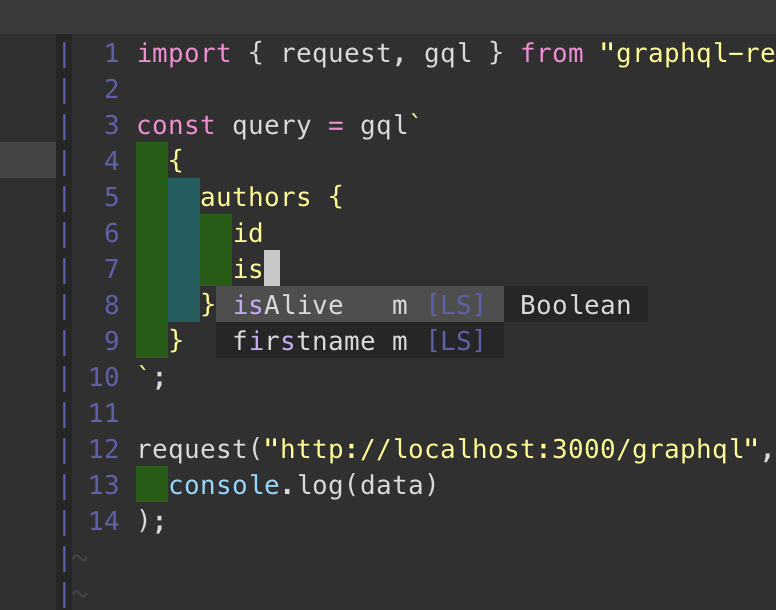
import { request, gql } from "graphql-request"; const query = gql` { authors { id } } `; request("http://localhost:3000/graphql", query).then((data) => console.log(data) );
field名をタイプすると候補が補完されることを確認できた。

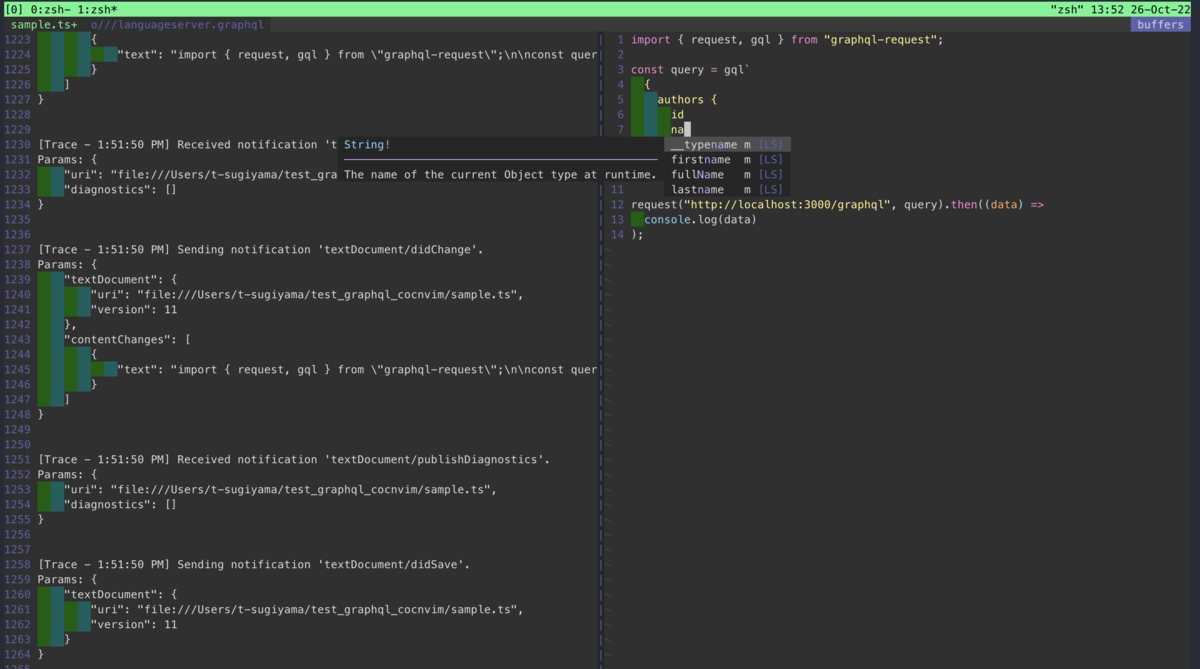
下記のコマンドでlanguage serviceのoutputを確認することができる。
:CocCommand workspace.showOutput
エディタの左側がlanguage serviceのoutput、右側がtypescriptのファイルをvimで開いて編集している。