最近、Expoのドキュメントを見ていたらバーコードスキャンのライブラリを発見しました。
ただバーコードをスキャンしても面白くないので今回は楽天ブックス総合検索APIを使用して本の検索機能を実装してみます。
まず、Expoで今回は試したいだけなので、Managed workflowのblankモードでリポジトリを作成します。
また、シュミレーターはiOSを使います。
※カメラを使用するので、実機(iPhone)も使います。
環境構築
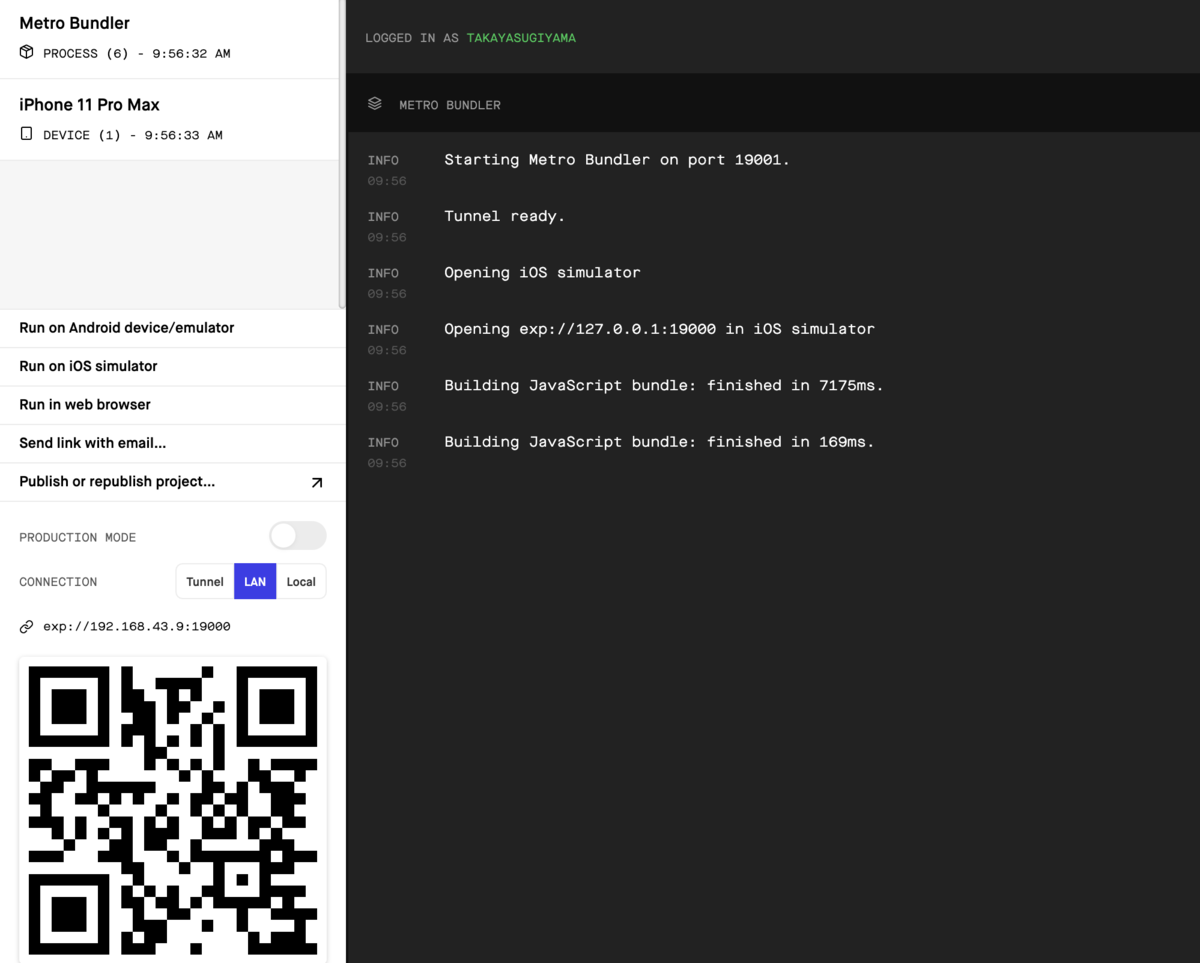
% expo init barcode-sandbox ? Choose a template: expo-template-blank Using Yarn to install packages. You can pass --npm to use npm instead. Extracting project files... Customizing project... Initialized a git repository. Installing dependencies... > yarn install ・ ・ To get started, you can type: cd barcode-sandbox yarn start % cd barcode-sandbox % yarn start --ios
以下のようにシュミレーターがたちあがれば環境構築は終わりです。

バーコード機能を試してみる。
さっそく、今回試すライブラリであるexpo-barcode-scannerをインストールしていきます。
% expo install expo-barcode-scanner
ドキュメントをざっくり読むと、ユーザーのカメラを使用する許可を求めるライブラリが必要なので、Permission APIをインストールしていきます。
% expo install expo-permissions
サンプルコードがあるのでとりあえず、コピペして使ってみます。 https://docs.expo.io/versions/latest/sdk/bar-code-scanner/#usage
カメラを使うとシュミレーターで確認できないようなので、シュミレーターで確認してみます。

左下のバーコードを読み取ってexpo clientを使用して実機で確認してます。
Permissionを許可をすると、カメラが起動します。
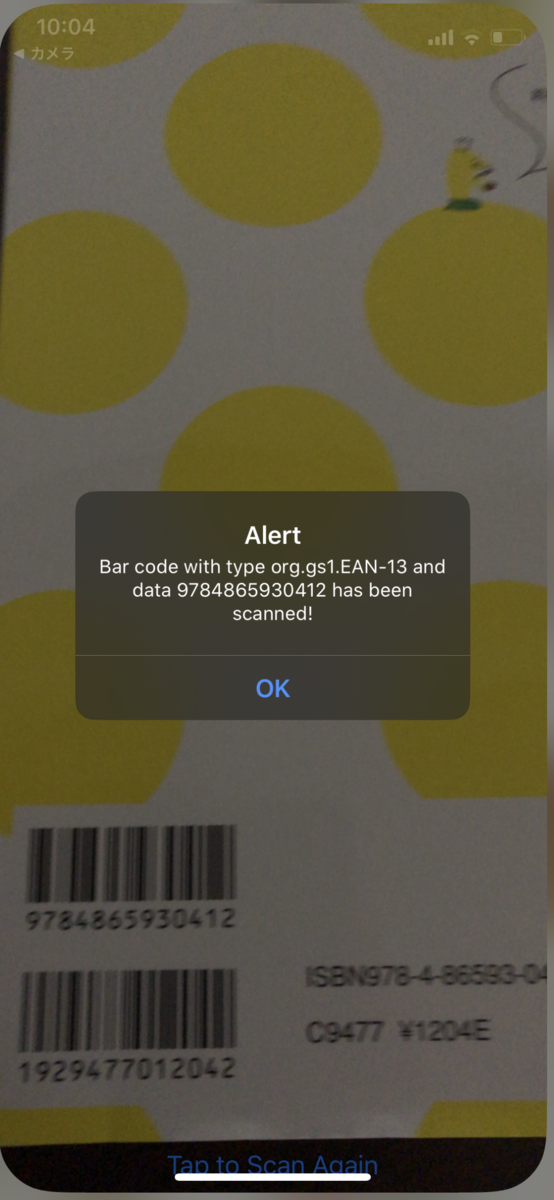
今回は本の検索機能を実装したいので、本のバーコードを読み取ってみます。 読み取る本はこれです。
蛇足ですが、この本は自炊初心者にピッタリの本だと思うので自炊にチャレンジしてみたい方におすすめです。後でレビュー記事を書きます。
本の上下にバーコードがありますが、本の上の方のバーコードを読み取るとISBNコードが読み取れるそうなので上のバーコードが読み取ってみます。

アラートが成功です。
後半はこちらです。